Pain Points
Each of the 100+ therapists that work at DotCom Therapy are required to submit their hours, processes, and activities. These time sheets get matched against what school districts and hospitals pay for, and are used to ensure DCT is fulfilling their contract, and getting paid.
Unfortunately time tracking was being held on an outdated 3rd party platform. The clunky software required therapists to open a new window, enter all their hours for the week in an un-intuitive software, in hopes that it worked right / didn’t crash.
Along with therapists, their regional managers need to view timesheets and assess them against the goals set by the school districts and hospitals. And the old system provided no way for admins to view data as a group. Admins were often looking at individual therapists at a time, and doing math on paper to ensure that goals were being met and reported accurately.
In essence the old system was archaic, hard to use, had problems with saving correctly, and provided no transparency for admins to view metrics for multiple therapists.
Proposed Solution
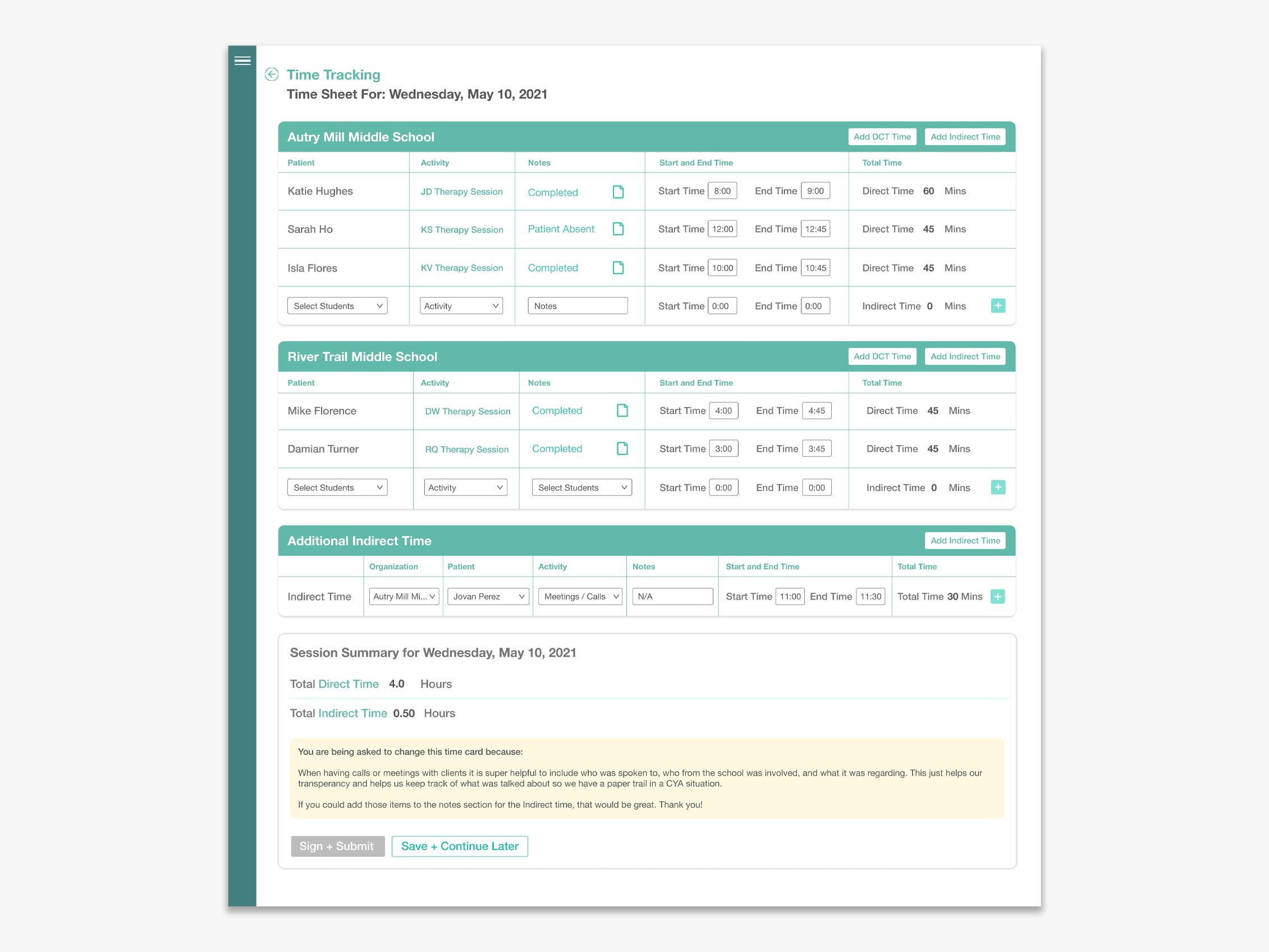
The first thing we wanted to do was move time tracking to the in-house DCT platform, Zesh. Having it housed within internal software minimizes so many actions for the primary user, and also ties it to the same data base that therapists already use to set up appointments and manage their calendar. Rather than entering data into a time sheet, we could create a time tracking feature that simply pulls in data from the calendar, and allows therapists to just make sure everything looks accurate before hitting ‘Submit.’
This cuts down the time sheet entry process by roughly ten steps, and ensures less room for human error.
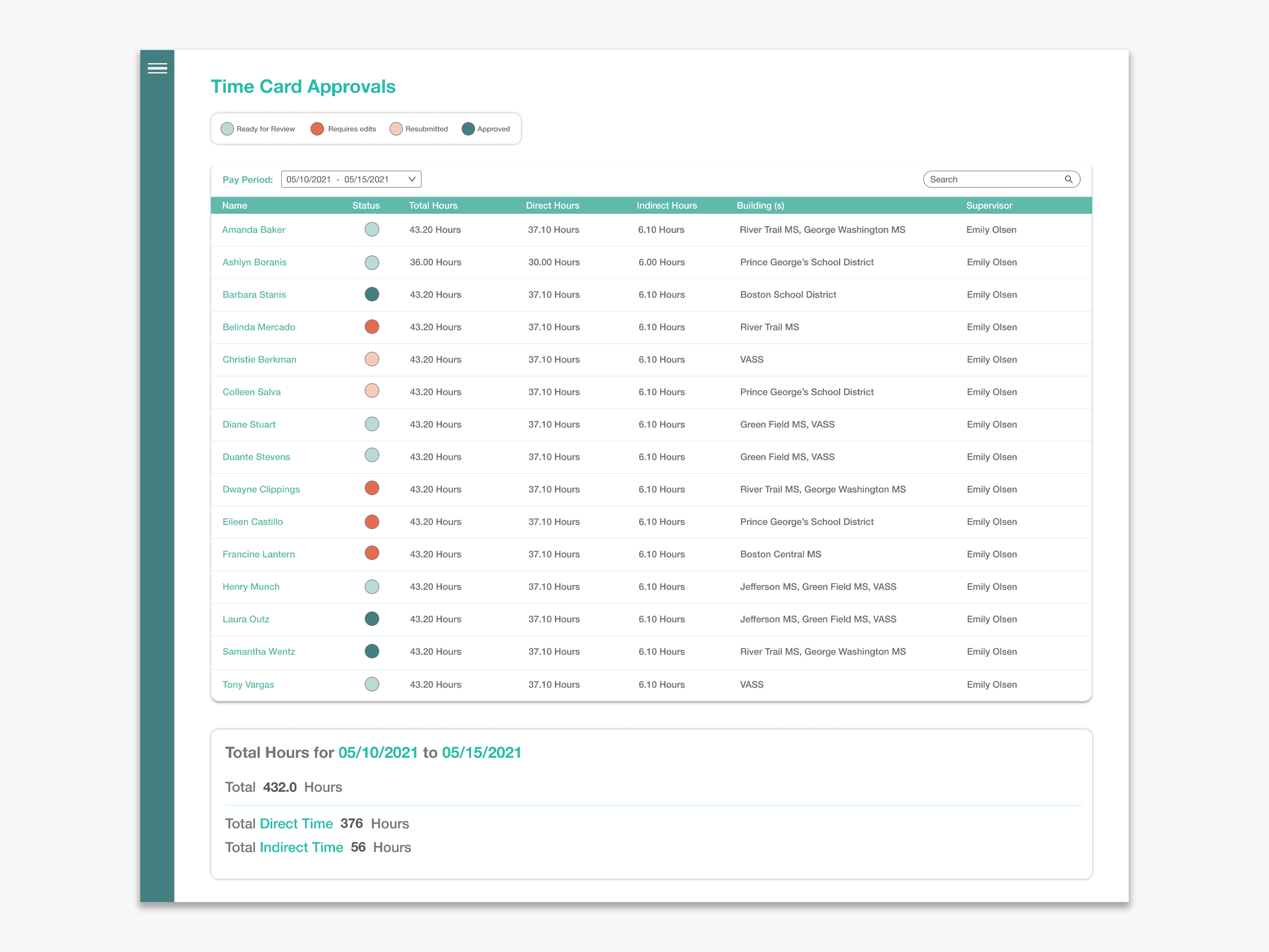
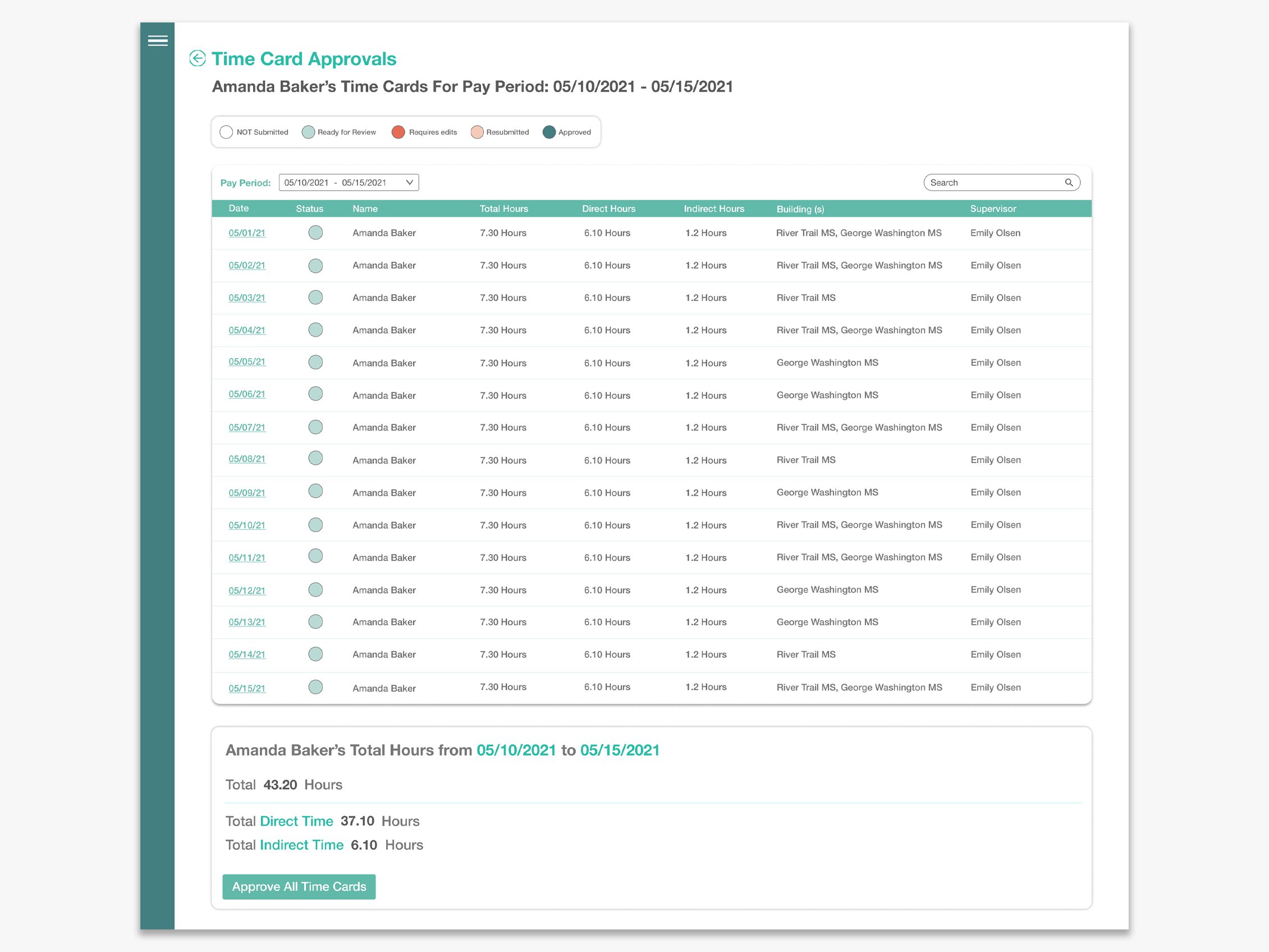
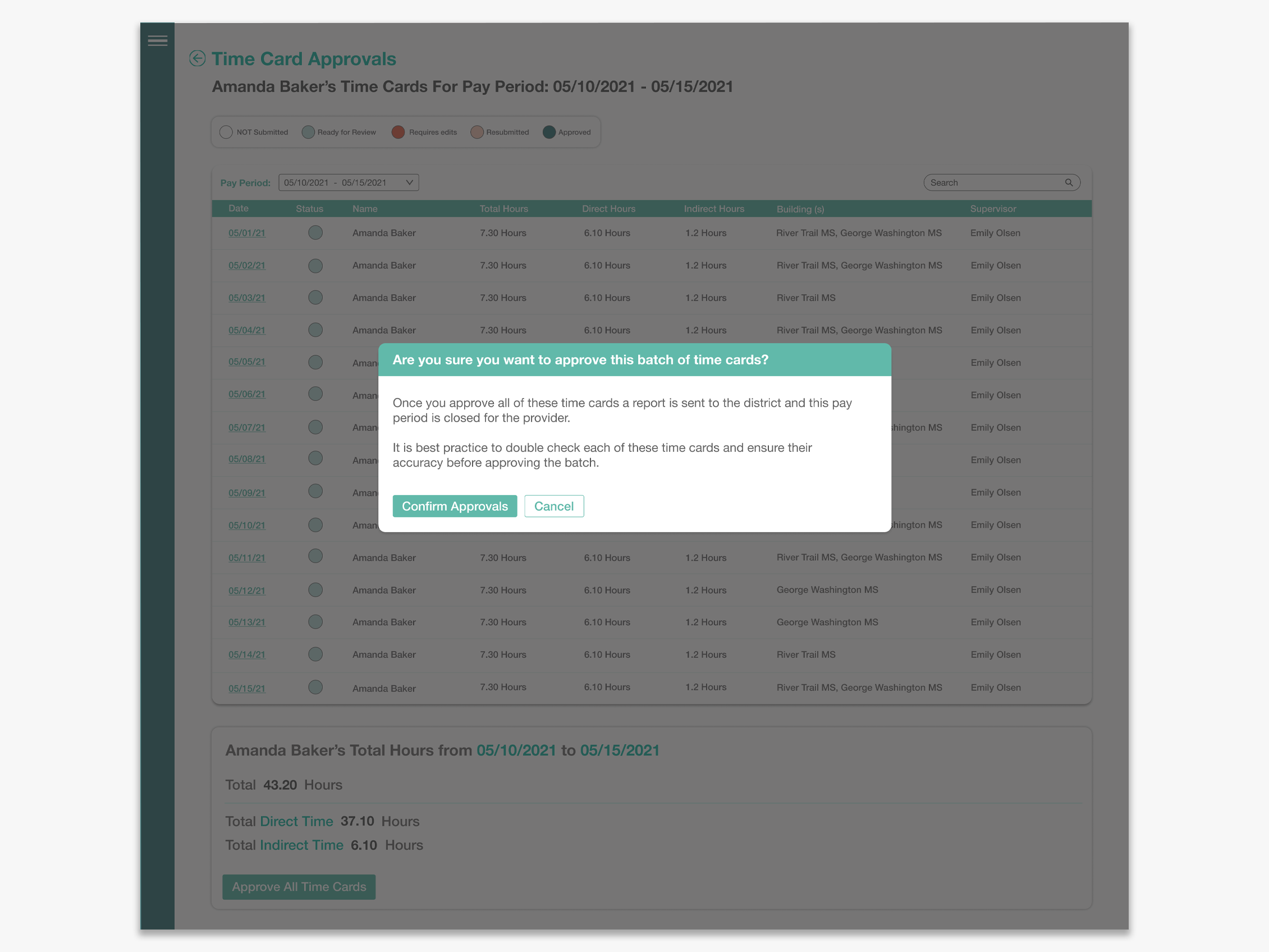
Also by having it in Zesh, we can customize the admin portion of time tracking and create an interface that helps admins look at their organization as a whole, look for discrepancies at a higher level, approve batched time sheets instead of individual time sheets, and simply increase their visibility and accuracy.
We set out to create a new workflow for therapists and regional admins that minimized effort. By consolidating steps, and data we could create interfaces that made time tracking the easiest part of our user’s day.
Our Process
Step 2: Ideate + Sketch
After gathering research and identifying the problem we started to ideate, throw paint at the walls, and got into sketching. Started on a new user flow, and on the actual screens used by the user.
Step 1: Identify the Issue
Talk to therapists and regional admins and figure out what exactly are the problems they encounter on a daily basis. What is their dream time tracking scenario. And also get in, and use their current time tracking feature, to identify problems they might not even see.
Step 3: Communicate
We brought these ideas to the small test group we worked with previously and asked for input, feedback, and their unfiltered thoughts.
Step 4: Wireframe
We then distilled that feedback into actionable items and created low + high fidelity wireframes that centered around ease-of-use, and scalability.
Step 5: Iterate
We returned to that initial user group and our development team to walkthrough our proposed solutions, make sure we were on the right track, and designing a product that could be built within our timelines. We fixed issues as they came up, and always made sure the user felt comfortable in the driver’s seat.
Step 6: Deploy + Test
We then started deploying the product. And once it was live we ran tests to ensure users were happy and could use the feature. Once it was live we also conducted random surveys and identified new edge cases that didn’t come up in the initial build. These issues were subsequently dealt with.
Our Users
Ideal User Flows
Sketching it Out
When time permits I love to sketch ideas and wireframes out either on paper or by making them very quickly in Figma. At DCT we have unlimited access to our user base so often times I find myself sketching a user’s suggestions as they explain their ideal interactions on the platform.
For this project I found myself sketching a lot because therapists were constantly coming to me with new ideas and their thoughts on what would make their workflow better. I wound up filling several pages with random off-the-cuff sketches with the help of therapists.
I think listening, and realtime problem solving, are the best skills to cultivate as a designer.
Low Fidelity Wireframes
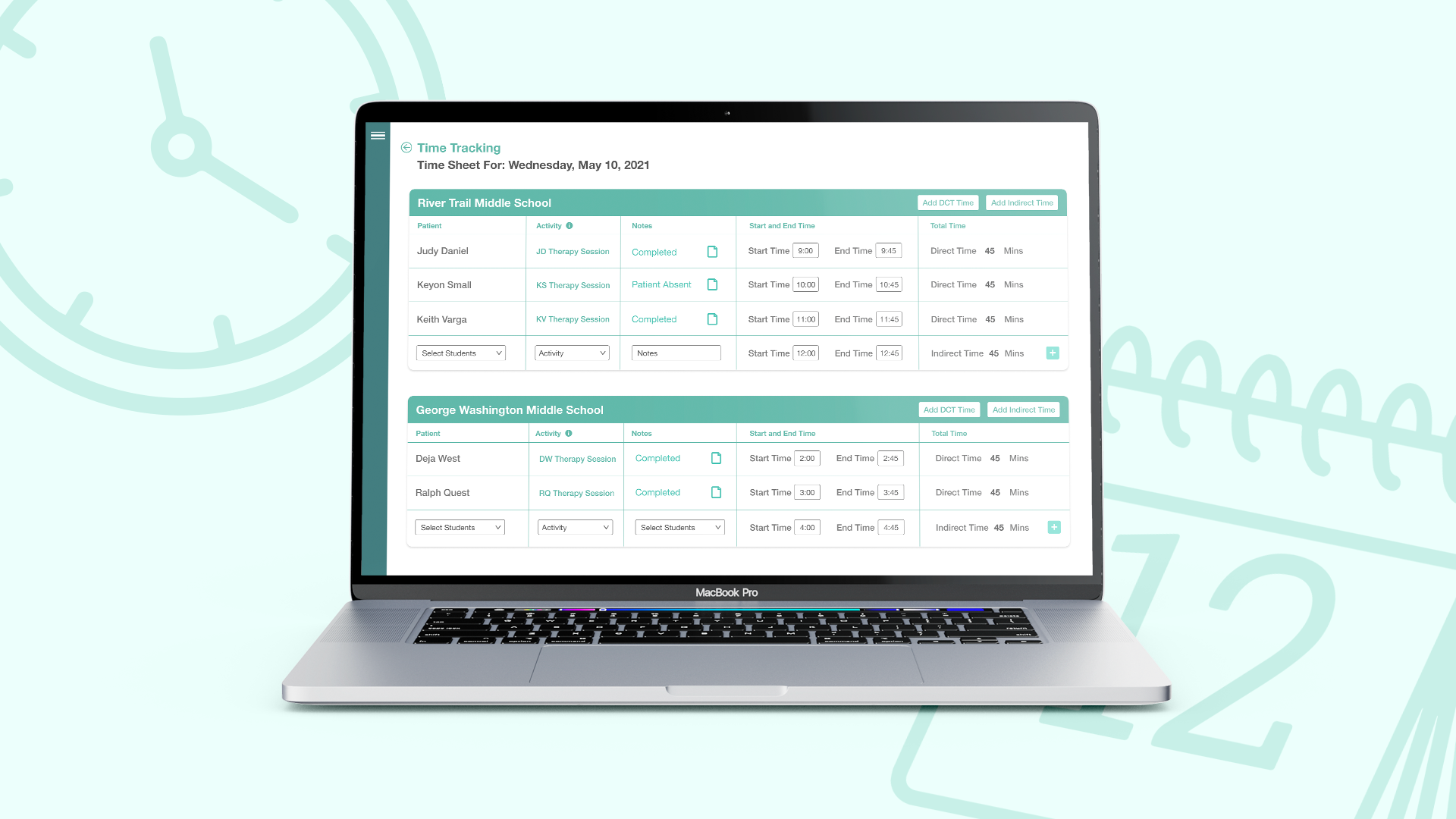
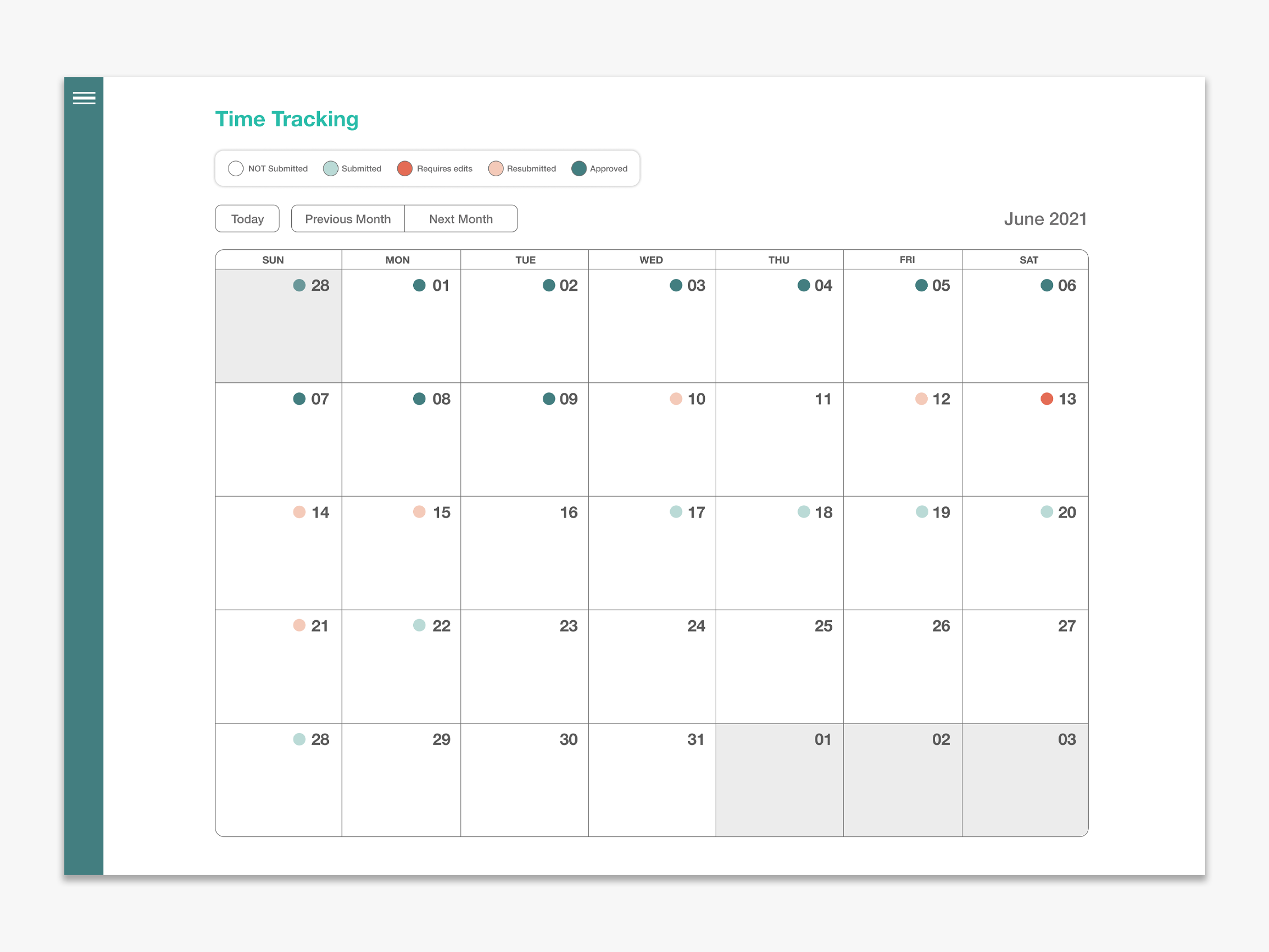
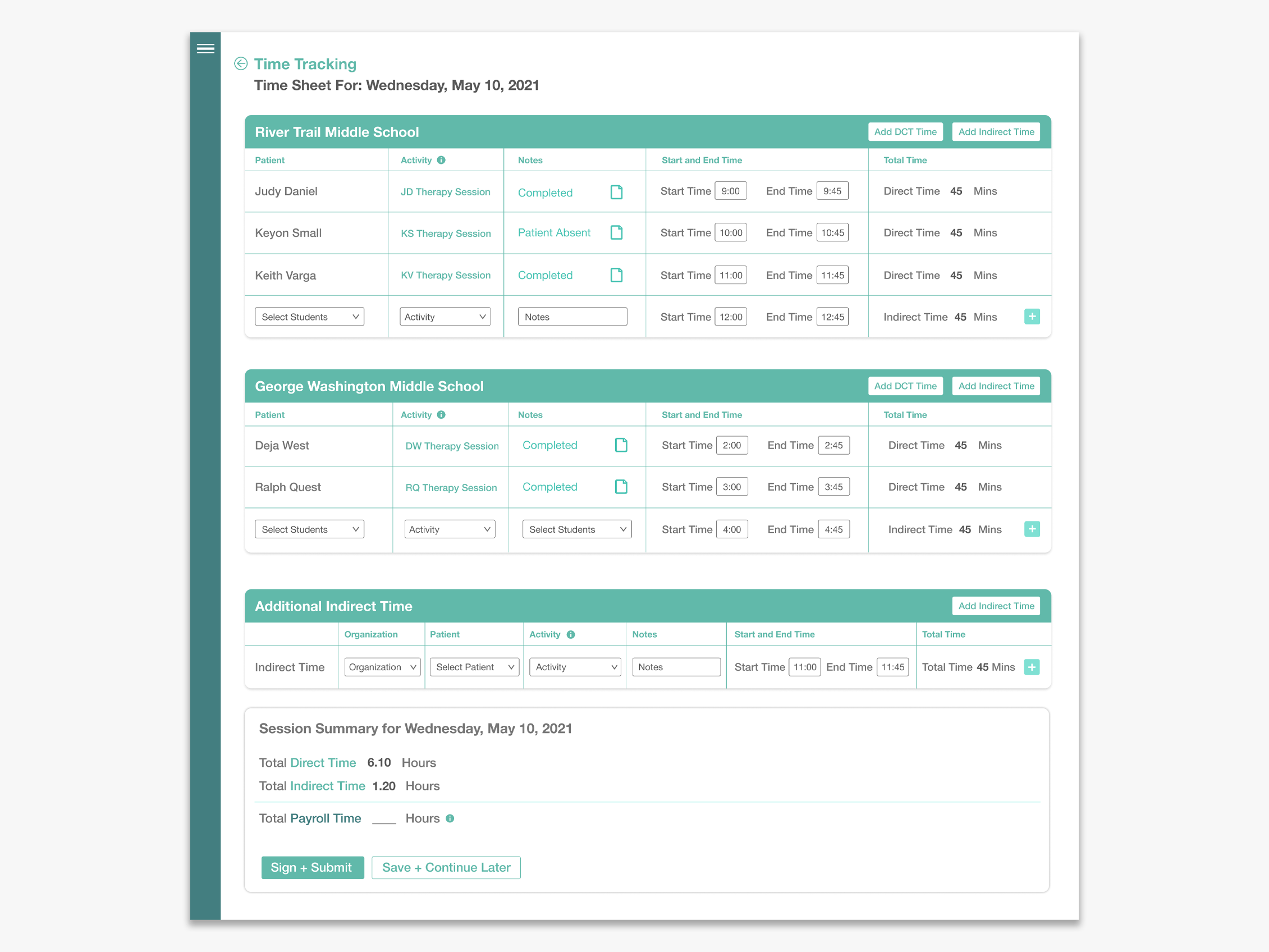
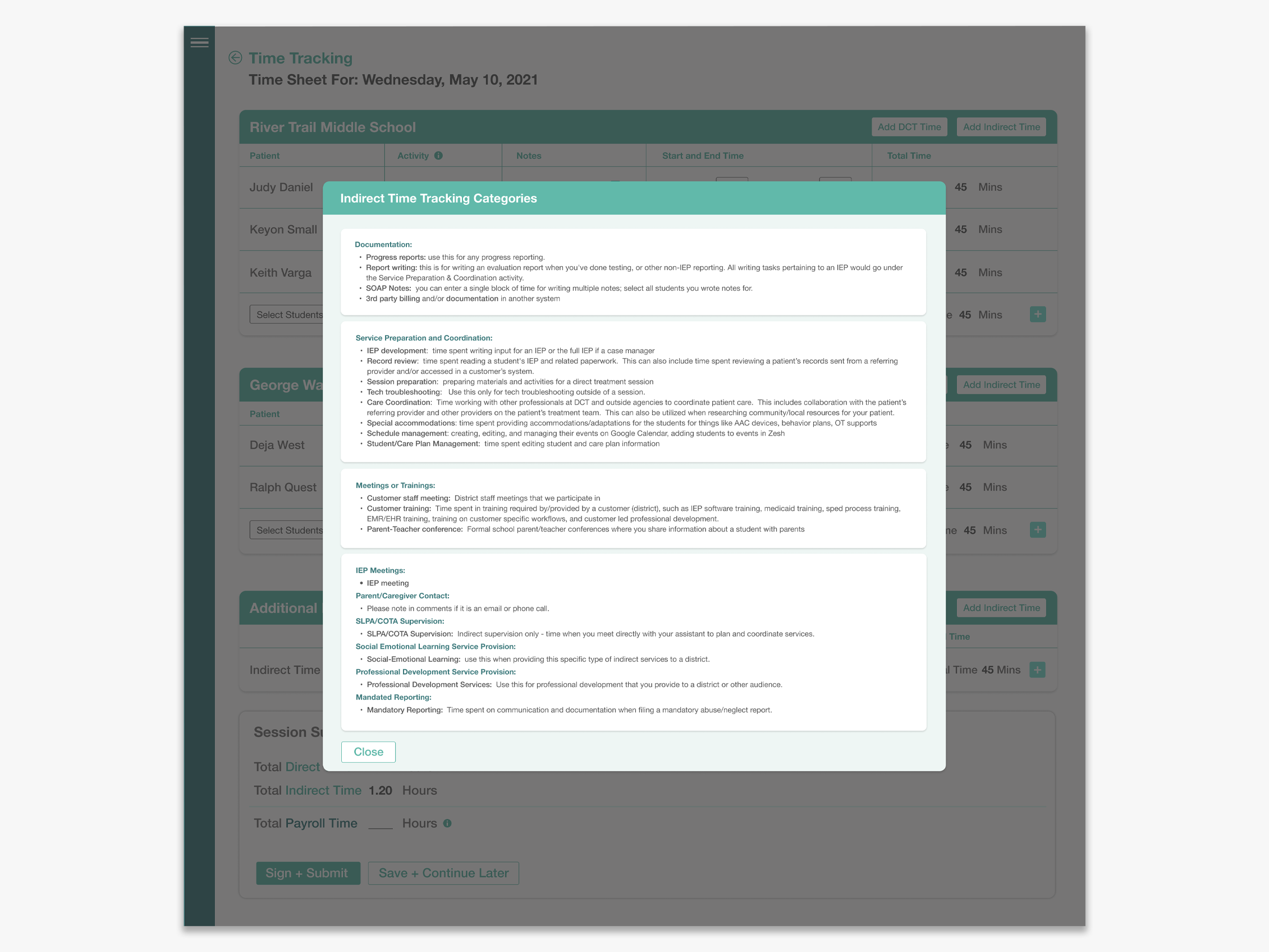
High Fidelity Wireframes
*Because of HIPAA Compliance I am allowed to show actual screen-grabs of time sheets